Scaffold Uygulaması
"İskelet" kelimesini birkaç kez kullandık ama bunun ne anlama geldiğini bilmiyor olabilirsiniz. İskelet oluşturma, Yeoman anlamında, web uygulamanız için belirli yapılandırma taleplerinize dayalı dosyaları oluşturmaktır. Bu adımda Yeoman'ın, en sevdiğiniz kütüphane veya çerçeve için dosyaları nasıl oluşturabileceğini göreceksiniz - Webpack, Babel ve SASS gibi diğer harici kütüphaneleri kullanmak için seçeneklerle - minimum çabayla.
Bir proje klasörü oluşturun
Tüm codelab çalışmalarınız için bir mytodo klasörü oluşturun:
mkdir mytodo && cd mytodo
Bu klasör, jeneratörün iskelet projeniz dosyalarını yerleştireceği yerdir.
Jeneratörlere Yeoman menüsü aracılığıyla erişim
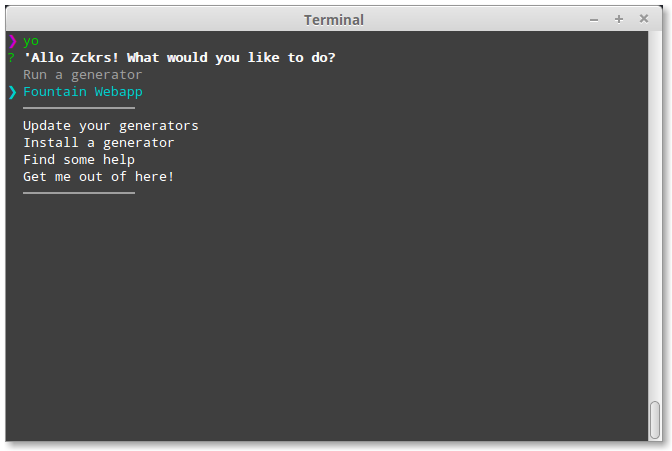
Jeneratörlerinizi görmek için yo komutunu tekrar çalıştırın:
yo
Birkaç jeneratörünüz yüklüyse, bunlar arasından etkileşimli olarak seçim yapabilirsiniz. Fountain Webapp'i vurgulayın. Jeneratörü çalıştırmak için enter tuşuna basın.

Jeneratörleri doğrudan kullanın
yo ile daha fazla tanıştıkça, etkileşimli menüyü kullanmadan doğrudan jeneratörleri çalıştırabilirsiniz, şöyle:
Jeneratörünüzü yapılandırın
Bazı jeneratörler, geliştirme ortamınızın başlangıç ayarını hızlandırmak için uygulamanızı özelleştirmek için bazı isteğe bağlı ayarlar sağlar.
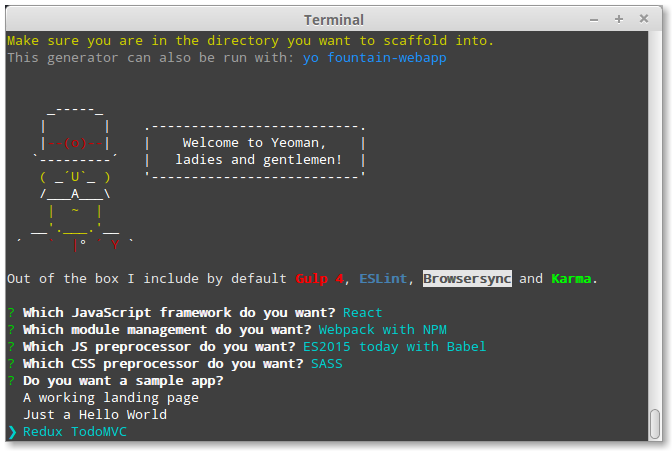
Önemli: FountainJS jeneratörü, en sevdiğiniz şunlarla kullanmak için bazı seçenekler sunar:
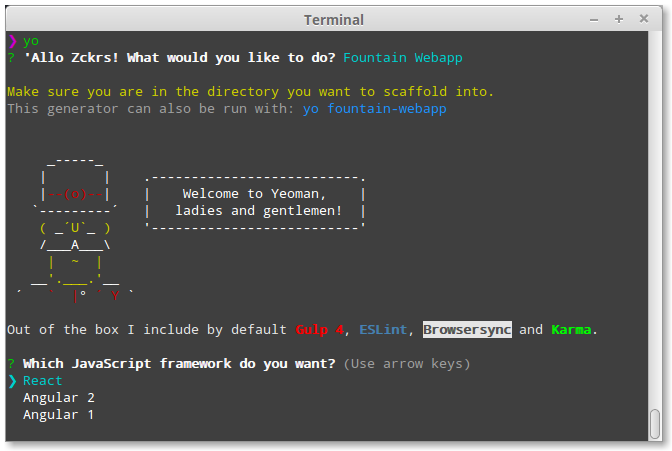
- çerçeve (React, Angular2 veya Angular1)
- modül yönetimi (Webpack, SystemJS veya Bower ile hiçbiri)
- javascript ön işleyici (Babel, TypeScript veya hiçbiri)
- css ön işleyici (SASS, LESS veya hiçbiri)
- üç örnek uygulama (bir açılış sayfası, merhaba dünya ve TodoMVC)
Bu codelab için React, Webpack, Babel, SASS ve Redux TodoMVC örneğini kullanacağız.

Kuşak anahtarlarıyla bu seçenekleri ardışık olarak seçin ve enter tuşuna basarak sihrin gerçekleşmesini izleyin.

Yeoman, uygulamanızı otomatik olarak iskelet oluşturacak ve bağımlılıklarınızı alacaktır. Birkaç dakika içinde bir sonraki adıma geçmeye hazır olmalıyız.