Website İçi Preview
Favori web tarayıcınızda web uygulamanızı önizlemek için bilgisayarınızda yerel bir web sunucusu kurmanız gerekmez; bu Yeoman'ın bir parçasıdır.
Sunucuyu başlat
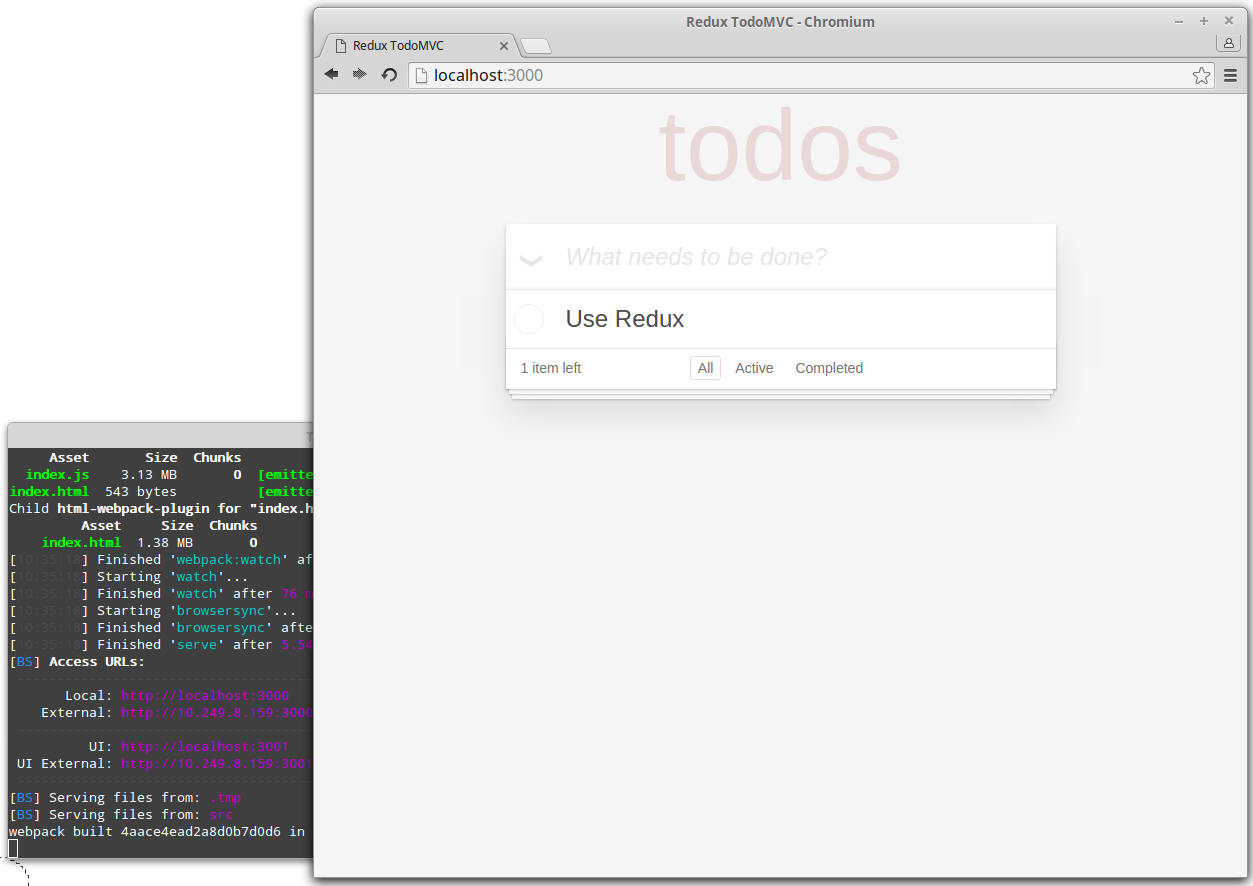
Aşağıdaki komutu yazarak localhost:3000 (ya da bazı yapılandırmalar için 127.0.0.1:3000) üzerinde yerel, Node tabanlı bir http sunucusu oluşturmak için bir npm betiği çalıştırın:
npm run serve
Web tarayıcınızda localhost:3000 adresinde yeni bir sekme açın:

Sunucuyu durdur
Eğer sunucuyu durdurmanız gerekirse, mevcut CLI işleminizi sonlandırmak için Ctrl+C klavye kısayolunu kullanın.
Not: Aynı portta (varsayılan 3000) birden fazla http sunucusu çalıştıramazsınız.
Dosyalarınızı izleyin
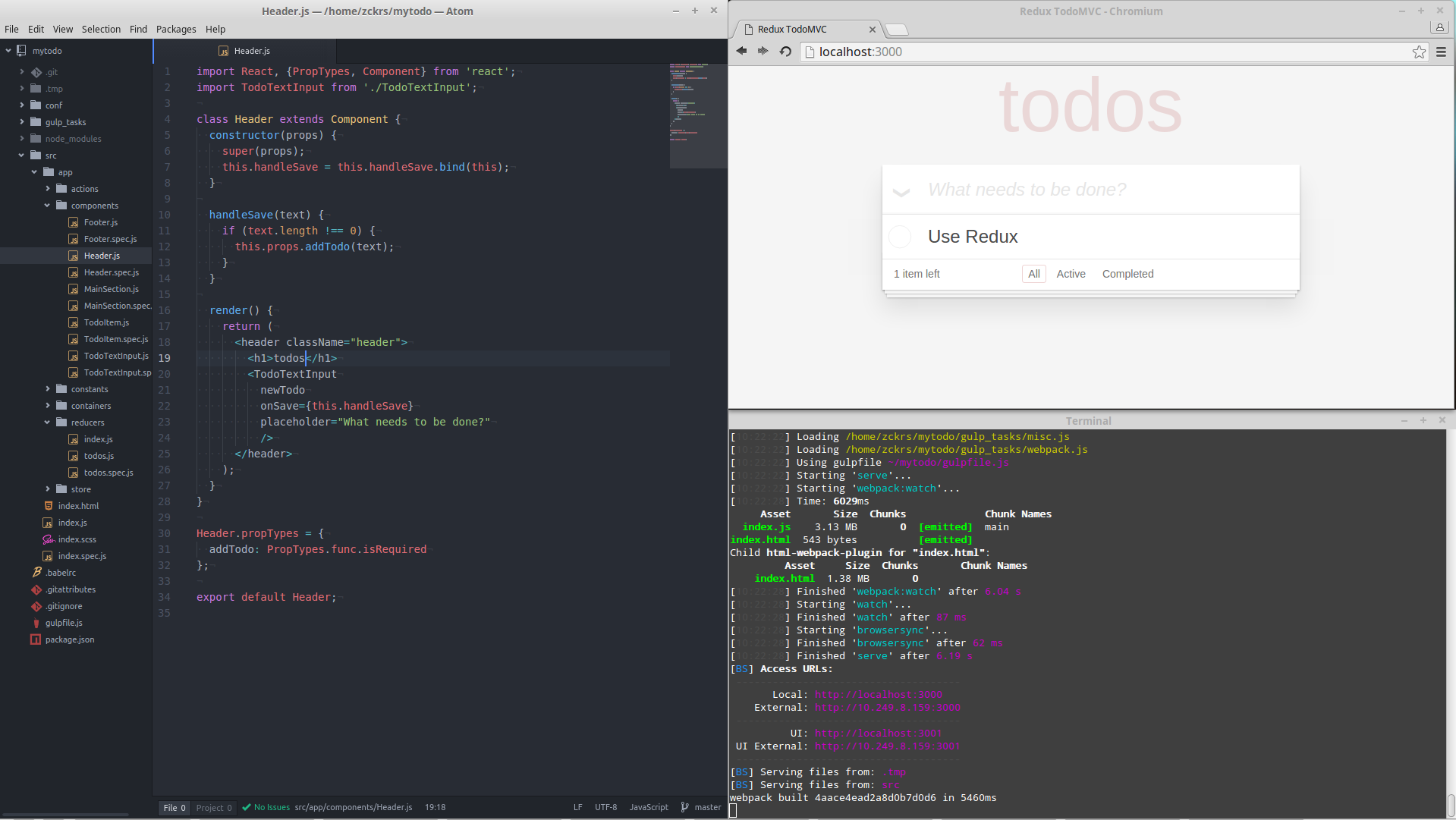
Favori metin editörünüzü açın ve değişiklik yapmaya başlayın. Her kaydetme, hemen bir tarayıcı yenilemesi ile sonucu gösterecektir, bu nedenle bunu kendiniz yapmanıza gerek yoktur. Buna canlı yeniden yükleme denir ve uygulamanızın durumunu gerçek zamanlı olarak görmenin güzel bir yoludur.
Canlı yeniden yükleme,
gulpfile.jsdosyasında yapılandırılmış bir dizi Gulp görevi vegulp_tasks/browsersync.jsdosyasında yapılandırılmış Browsersync aracılığıyla uygulamanıza sunulur; bu, dosyalarınızı izler ve bir değişiklik algıladığında otomatik olarak yeniden yükler.
— Geliştirme İpuçları
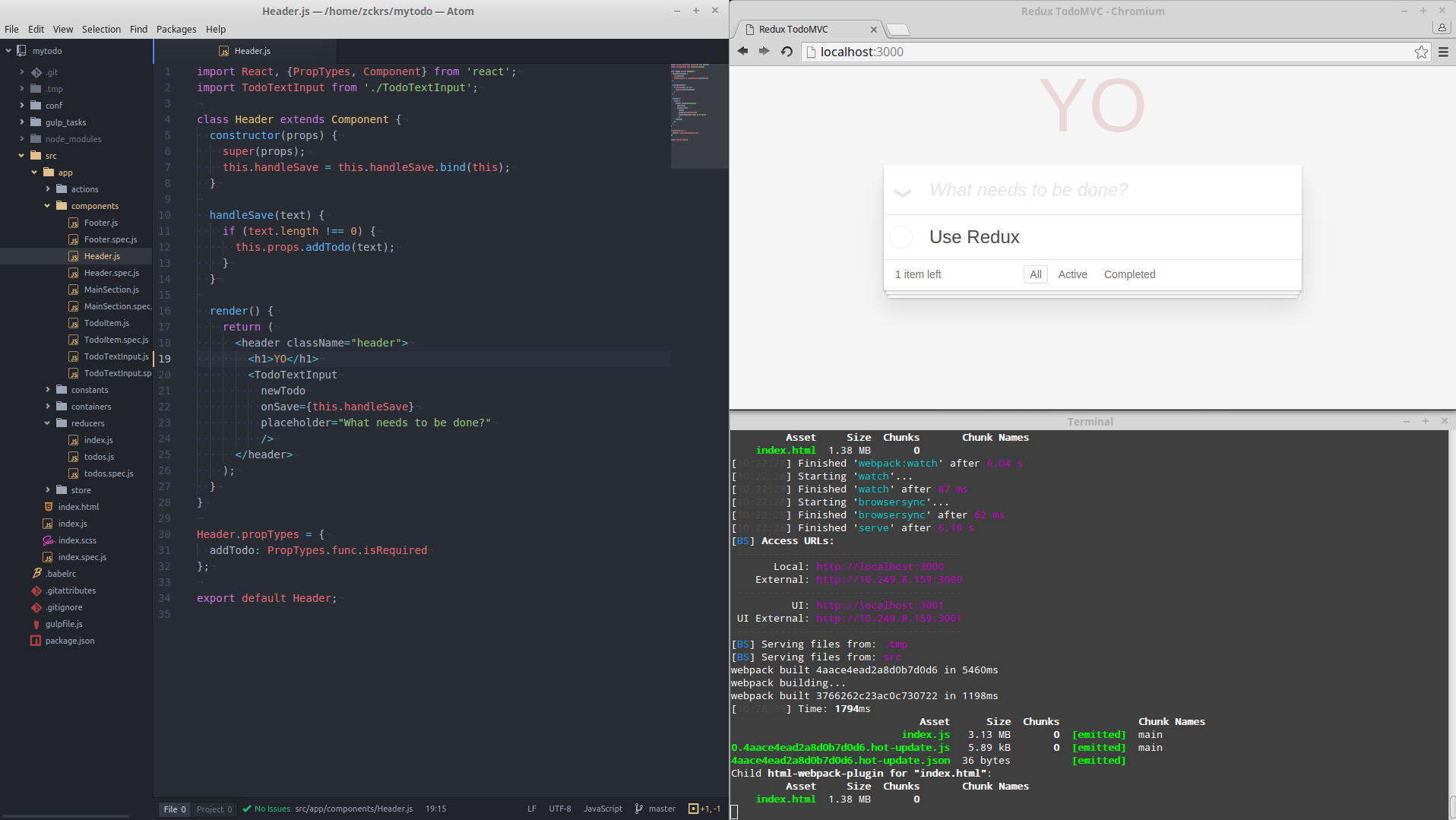
Aşağıda, src/app/components dizininde Header.js dosyasını düzenledik. Canlı yeniden yükleme sayesinde bu durumdan şu duruma geçtik:

Anında şu duruma:

Test etmeyi unutmayın!
Bir TodoMVC uygulamanız var, test edilmiş ve başlık kısmını değiştiriyorsunuz. mytodo/src/app/components/Header.spec.js dosyasında testi düzenlemeli veya canlı yeniden yüklemeyi göstermek için değişikliği geri almanız gerekir.
Genel bakıma dön veya Sonraki adıma geç