Hadi Başlayalım!
Yazar: Mehdy Dara
Allo! Allo! Bu 25 dakikalık codelab'de, Yeoman ve FountainJS yardımıyla sıfırdan tam işlevsel bir web uygulaması oluşturacaksınız. Örnek uygulama React, Angular2 veya Angular1 ile yazılacak.

React veya Angular hakkında bilginiz yok mu? Sorun değil, size adım adım yol göstereceğiz. Ancak, bazı önceki JavaScript deneyiminiz olduğunu varsayıyoruz.
Bu örnek uygulamayı Yeoman ile oluşturun
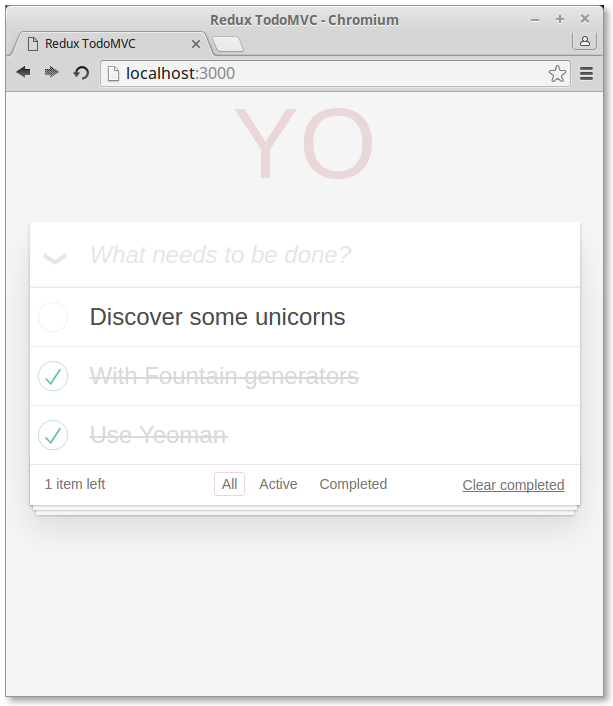
Bugün oluşturacağınız örnek web uygulaması TodoMVC uygulamasının bir implementasyonu olacaktır. Todo ekleyebilecek, Todo silebilecek, Todo filtreleyebilecek ve birlikte Todo'ları çevrimdışı kaydetme özelliğini ekleyeceğiz.

Bu codelab'de neler var?
Yukarıdaki TodoMVC uygulamasını sıfırdan inşa edeceğiz. Her adım bir öncekine bağlıdır, bu nedenle her adımı birer birer geçin.
- Adım 1:
Geliştirme ortamınızı ayarlayın - Adım 2:
Bir Yeoman generator'ü kurun - Adım 3:
Uygulamanızı oluşturmak için bir generator kullanın - Adım 4:
Yeoman tarafından oluşturulan uygulama dizin yapısını gözden geçirin - Adım 5:
Uygulamanızı tarayıcıda önizleyin - Adım 6:
Karma ve Jasmine ile testi gerçekleştirin - Adım 7:
Todo'ları yerel depolama ile kalıcı hale getirin - Adım 8:
Üretim için hazırlanın - Beğendiniz mi?
Yeoman daha fazlasını yapabilir
Bu codelab'i tamamlamak yaklaşık 25 dakika sürecektir. Sonunda, şık bir TodoMVC uygulamanız olacak ve bilgisayarınız gelecekte daha harika web uygulamaları oluşturmak için hazır hale gelecek.