Prisma ve Oak ile RESTful API Nasıl Oluşturulur
Prisma, Deno'da çalışmak için en çok talep edilen modüllerden biri olmuştur. Prisma'nın geliştirici deneyimi oldukça üst düzeydir ve pek çok kalıcı veri depolama teknolojisiyle uyumlu çalışır, bu nedenle talep de anlaşılır.
Prisma'yı Deno ile nasıl kullanacağınızı göstermek için buradayız.
Bu Kılavuzda, Oak ve Prisma kullanarak Deno'da basit bir RESTful API kuracağız.
Hadi başlayalım.
Kaynağı görüntüle veya video kılavuzuna göz atın.
Uygulamayı Kurma
rest-api-with-prisma-oak klasörünü oluşturalım ve oraya geçelim:
mkdir rest-api-with-prisma-oak
cd rest-api-with-prisma-oak
Sonra, Deno ile prisma init komutunu çalıştıralım:
deno run --allow-read --allow-env --allow-write npm:prisma@latest init
Bu,
prisma/schema.prisma dosyasını oluşturacaktır. Bunu aşağıdaki gibi güncelleyelim:
generator client {
provider = "prisma-client-js"
previewFeatures = ["deno"]
output = "../generated/client"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model Dinosaur {
id Int @id @default(autoincrement())
name String @unique
description String
}
Prisma ayrıca bir .env dosyası ile bir DATABASE_URL ortam değişkeni oluşturur. DATABASE_URL'yi bir PostgreSQL bağlantı dizesine atayalım. Bu örnekte, ücretsiz bir
Supabase PostgreSQL veritabanı kullanacağız.
Sonrasında, veritabanı şemasını oluşturalım:
deno run -A npm:prisma@latest db push
Bunun tamamlanmasının ardından, Prisma Client'ı oluşturmalıyız:
deno run -A --unstable npm:prisma@latest generate --no-engine
Prisma Veri Platformunda Accelerate Kurulumu
Prisma Veri Platformu ile başlamanız için:
- Ücretsiz Prisma Veri Platformu hesabına kaydolun.
- Bir proje oluşturun.
- Oluşturduğunuz projeye gidin.
- Veritabanınızın bağlantı dizesini vererek Accelerate'i etkinleştirin.
- Accelerate bağlantı dizesini oluşturun ve panonuza kopyalayın.
DATABASE_URL'deki bağlantı dizesini, prisma:// ile başlayan Accelerate bağlantı dizesiyle değiştirin.
Sonrasında, veritabanını beslemek için bir tohum betiği oluşturalım.
Veritabanınızı Besleyin
./prisma/seed.ts oluşturun:
touch prisma/seed.ts
Ve ./prisma/seed.ts dosyasında:
import { Prisma, PrismaClient } from "../generated/client/deno/edge.ts";
const prisma = new PrismaClient({
datasourceUrl: envVars.DATABASE_URL,
});
const dinosaurData: Prisma.DinosaurCreateInput[] = [
{
name: "Aardonyx",
description: "Sauropodların evrimindeki erken bir aşama.",
},
{
name: "Abelisaurus",
description: "Abel'in kertenkele kafatasından yeniden inşa edildi.",
},
{
name: "Acanthopholis",
description: "Hayır, bu bir Yunan şehri değil.",
},
];
/**
* Veritabanını besle.
*/
for (const u of dinosaurData) {
const dinosaur = await prisma.dinosaur.create({
data: u,
});
console.log(`ID'si: ${dinosaur.id} olan bir dinozor oluşturuldu`);
}
console.log(`Besleme tamamlandı.`);
await prisma.$disconnect();
Artık seed.ts dosyasını şu komutla çalıştırabiliriz:
deno run -A --env prisma/seed.ts
[!TIP]
--envbayrağı, Deno'ya.envdosyasından ortam değişkenlerini yüklemesini söylemek için kullanılır.
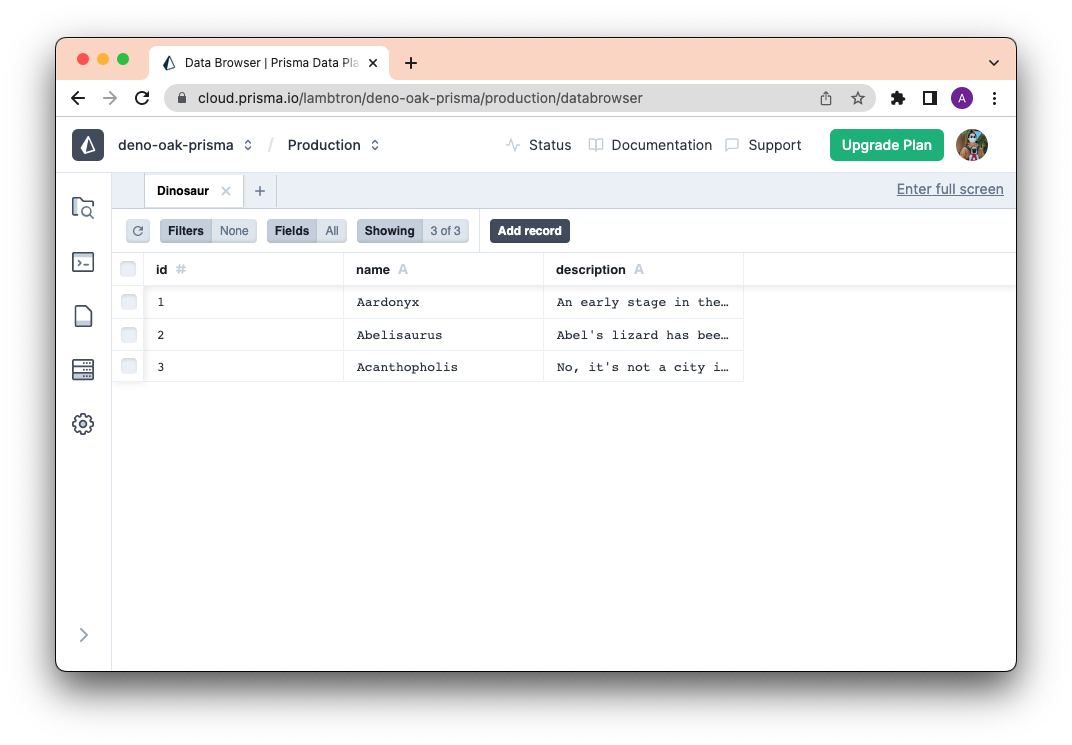
Bunu yaptıktan sonra, aşağıdaki komutu çalıştırarak Prisma Studio'da verilerinizi görebilmelisiniz:
deno run -A npm:prisma studio
Aşağıdaki ekran görüntüsü benzeyen bir şey görmelisiniz:

API Rotalarınızı Oluşturun
API rotalarını oluşturmak için oak kullanacağız. Şimdilik onları basit tutalım.
main.ts dosyasını oluşturalım:
touch main.ts
Sonra, main.ts dosyanızda:
import { PrismaClient } from "./generated/client/deno/edge.ts";
import { Application, Router } from "https://deno.land/x/oak@v11.1.0/mod.ts";
/**
* Başlat.
*/
const prisma = new PrismaClient({
datasources: {
db: {
url: envVars.DATABASE_URL,
},
},
});
const app = new Application();
const router = new Router();
/**
* Rotaları ayarlayın.
*/
router
.get("/", (context) => {
context.response.body = "Dinozor API'sine hoş geldiniz!";
})
.get("/dinosaur", async (context) => {
// Tüm dinozorları al.
const dinosaurs = await prisma.dinosaur.findMany();
context.response.body = dinosaurs;
})
.get("/dinosaur/:id", async (context) => {
// ID'ye göre bir dinozoru al.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.findUnique({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
})
.post("/dinosaur", async (context) => {
// Yeni bir dinozor oluştur.
const { name, description } = await context.request.body("json").value;
const result = await prisma.dinosaur.create({
data: {
name,
description,
},
});
context.response.body = result;
})
.delete("/dinosaur/:id", async (context) => {
// ID'ye göre bir dinozoru sil.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.delete({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
});
/**
* Middleware'i ayarlayın.
*/
app.use(router.routes());
app.use(router.allowedMethods());
/**
* Sunucuyu başlat.
*/
await app.listen({ port: 8000 });
Artık bunu çalıştırabiliriz:
deno run -A --env main.ts
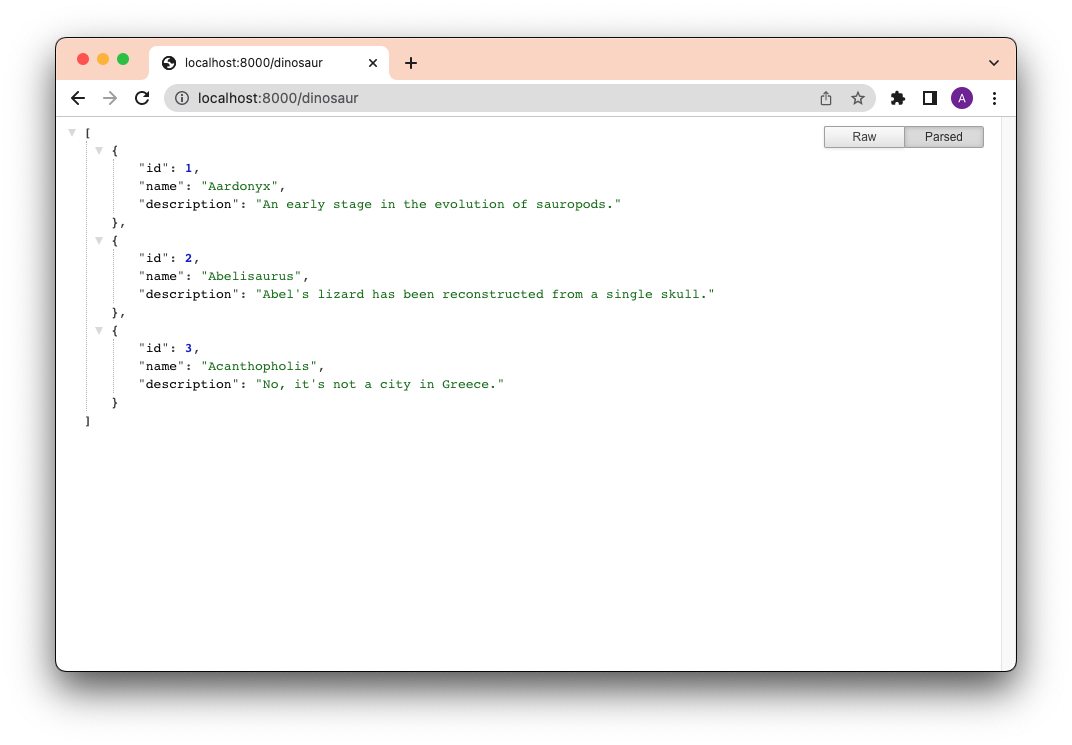
localhost:8000/dinosaurs adresini ziyaret edelim:

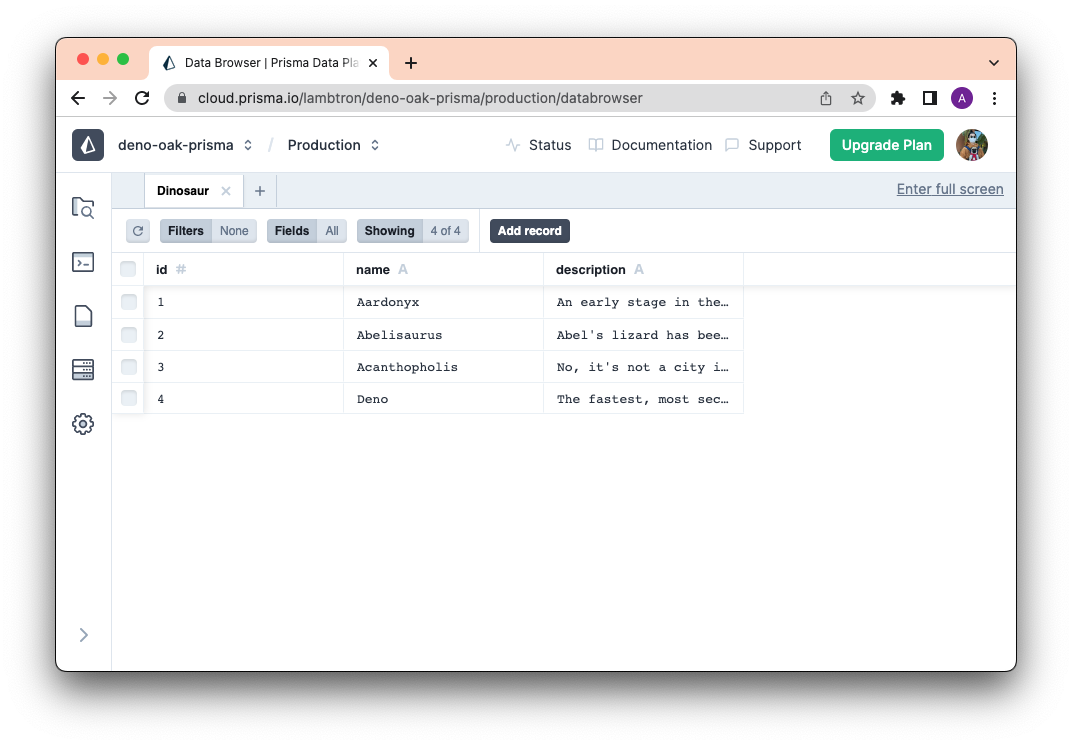
Ardından, yeni bir kullanıcı oluşturmak için şu curl komutunu kullanalım:
curl -X POST http://localhost:8000/dinosaur -H "Content-Type: application/json" -d '{"name": "Deno", "description":"Dünyada yürüyen en hızlı, en güvenli, en kolay kullanılan dinozor."}'
Artık Prisma Studio'da yeni bir satır görmelisiniz:

Harika!
Sırada Ne Var?
Deno ve Prisma ile bir sonraki uygulamanızı geliştirmek, veri modelleme, tür güvenliği ve sağlam IDE desteği ile sezgisel bir geliştirici deneyimi sundukları için daha verimli ve eğlenceli olacaktır.
Prisma'yı Deno Deploy ile bağlamaya ilginiz varsa, bu harika kılavuza göz atın.