Geçiş
Geçiş
Vue, değişen duruma yanıt olarak geçişler ve animasyonlarla çalışmaya yardımcı olabilecek iki yerleşik bileşen sunar:
- `` DOM'a giren ve çıkan bir öğe veya bileşen için animasyon uygulamak için kullanılır. Bu, bu sayfada ele alınmaktadır.
- `
birv-forlistesinden bir öğe veya bileşen eklenirken, kaldırılırken veya taşınırken animasyon uygulamak için kullanılır. Bu,sonraki bölümde` ele alınmaktadır.
Bu iki bileşenin yanı sıra, CSS sınıflarını değiştirme veya stil bağlamaları aracılığıyla durumdan kaynaklanan animasyonlar gibi diğer teknikler kullanarak Vue'da da animasyonlar uygulayabiliriz. Bu ek teknikler Animasyon Teknikleri bölümünde ele alınmaktadır.
`` Bileşeni
``, yerleşik bir bileşendir: bu, onu herhangi bir bileşenin şablonunda kaydetmeden kullanabileceğiniz anlamına gelir. Bunu, varsayılan slotu aracılığıyla geçiş yapan öğelere veya bileşenlere giriş ve çıkış animasyonları uygulamak için kullanabilirsiniz. Giriş veya çıkış, aşağıdakilerden biriyle tetiklenebilir:
v-ifile koşullu görüntülemev-showile koşullu görüntüleme- `` özel öğesi aracılığıyla dinamik bileşen geçişleri
- Özel
keyözniteliğini değiştirme
Bu, en temel kullanımının bir örneğidir:
<button @click="show = !show">Aç/Kapat</button>
<Transition>
<p v-if="show">merhaba</p>
</Transition>
/* bu sınıfların ne yaptığını açıklayacağız! */
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}
`` yalnızca bir öğe veya bileşeni slot içeriği olarak destekler. Eğer içerik bir bileşen ise, bileşenin de yalnızca bir adet kök öğesi olmalıdır.
Bir `` bileşenine bir öğe eklendiğinde veya kaldırıldığında olanlar şunlardır:
Vue, hedef öğenin CSS geçişleri veya animasyonları olup olmadığını otomatik olarak kontrol eder. Eğer varsa, uygun zamanlarda
CSS geçiş sınıflarıeklenir veya kaldırılır.JavaScript kancalarıiçin dinleyiciler varsa, bu kancalar uygun zamanlarda çağrılır.Eğer CSS geçişleri/animasyonları tespit edilmezse ve JavaScript kancaları sağlanmamışsa, DOM işlemleri ekleme ve/veya kaldırma için tarayıcının bir sonraki animasyon karesinde gerçekleştirilir.
CSS Tabanlı Geçişler
Geçiş Sınıfları
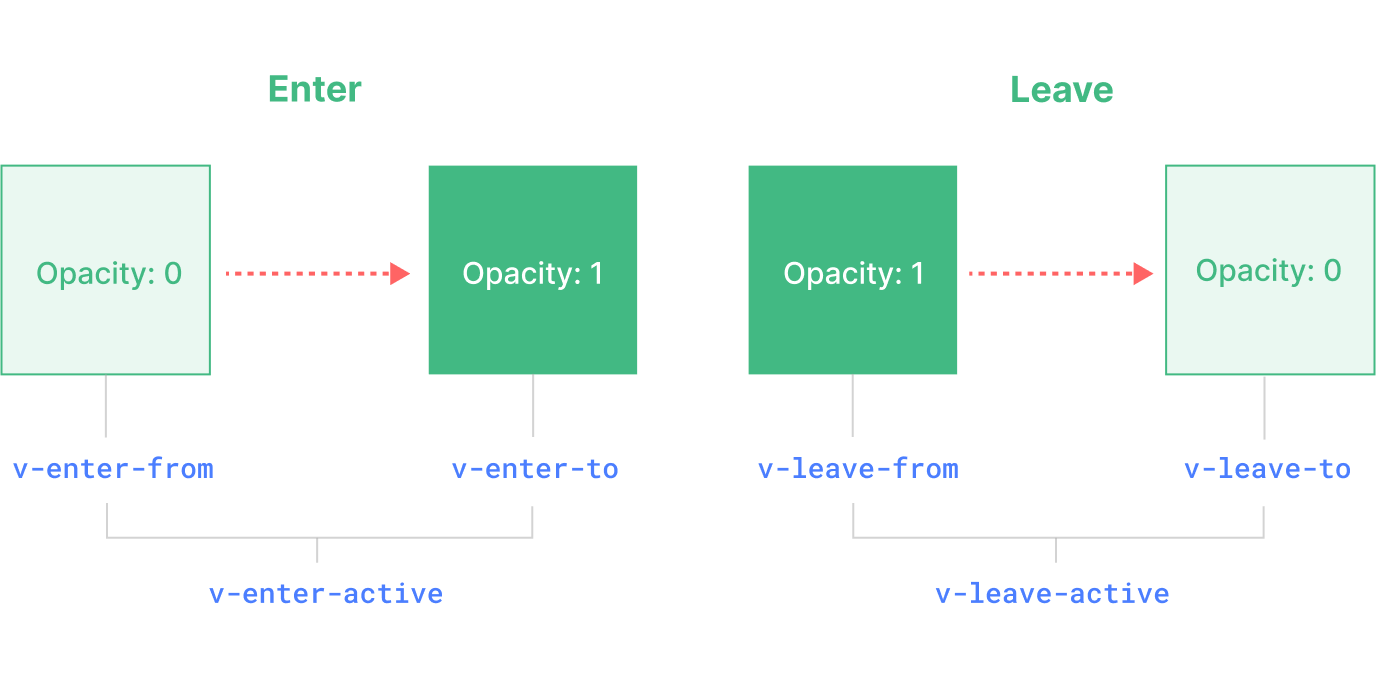
Giriş / çıkış geçişleri için altı sınıf uygulanır.

v-enter-from: Giriş için başlangıç durumu. Öğenin eklenmesinden önce eklenir, öğe eklendikten bir çerçeve sonra kaldırılır.v-enter-active: Giriş için aktif durum. Tüm giriş aşaması boyunca uygulanır. Öğenin eklenmesinden önce eklenir, geçiş/animasyon tamamlandığında kaldırılır. Bu sınıf, giriş geçişinin süresini, gecikmesini ve kolaylık eğrisini tanımlamak için kullanılabilir.v-enter-to: Giriş için bitiş durumu. Öğenin eklenmesinden bir çerçeve sonra eklenir (aynı zamandav-enter-fromkaldırılır), geçiş/animasyon tamamlandığında kaldırılır.v-leave-from: Çıkış için başlangıç durumu. Bir çıkış geçişi tetiklendiğinde hemen eklenir, bir çerçeve sonra kaldırılır.v-leave-active: Çıkış için aktif durum. Tüm çıkış aşaması boyunca uygulanır. Bir çıkış geçişi tetiklendiğinde hemen eklenir, geçiş/animasyon tamamlandığında kaldırılır. Bu sınıf, çıkış geçişinin süresini, gecikmesini ve kolaylık eğrisini tanımlamak için kullanılabilir.v-leave-to: Çıkış için bitiş durumu. Bir çıkış geçişi tetiklendiğinde bir çerçeve sonra eklenir (aynı zamandav-leave-fromkaldırılır), geçiş/animasyon tamamlandığında kaldırılır.
v-enter-active ve v-leave-active, giriş/çıkış geçişleri için farklı kolaylık eğrileri belirlememizi sağlar; bunu sonraki bölümlerde bir örnekte göreceğiz.
İsimlendirilmiş Geçişler
Bir geçiş, name özniteliği aracılığıyla isimlendirilebilir:
<Transition name="fade">
...
</Transition>
İsimlendirilmiş bir geçiş durumunda, geçiş sınıfları v yerine ismi ile öneki alır. Örneğin, yukarıdaki geçiş için uygulanan sınıf fade-enter-active olacaktır. Fade geçişi için CSS şu şekilde görünmelidir:
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
CSS Geçişleri
`, yukarıda görüldüğü gibi [yerel CSS geçişleri](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions) ile kombinasyon halinde en yaygın şekilde kullanılır. transition` CSS özelliği, animasyonlanması gereken özellikler, geçiş süresi ve kolaylık eğrileri dahil olmak üzere geçişin birden fazla yönünü belirlememize olanak tanıyan bir kısayoldur.
İşte farklı süreler ve giriş ve çıkış için farklı kolaylık eğrileri ile birden fazla özelliği geçiren daha gelişmiş bir örnek:
<Transition name="slide-fade">
<p v-if="show">merhaba</p>
</Transition>
/*
Giriş ve çıkış animasyonları farklı
süreler ve zamanlama fonksiyonları kullanabilir.
*/
.slide-fade-enter-active {
transition: all 0.3s ease-out;
}
.slide-fade-leave-active {
transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);
}
.slide-fade-enter-from,
.slide-fade-leave-to {
transform: translateX(20px);
opacity: 0;
}
CSS Animasyonları
Yerel CSS animasyonları CSS geçişleri ile aynı şekilde uygulanır, ancak fark, *-enter-from öğe eklendikten hemen sonra kaldırılmamaktadır, bunlar animationend olayıyla kaldırılır.
Çoğu CSS animasyonu için, bunları basitçe *-enter-active ve *-leave-active sınıflarının altında tanımlayabiliriz. İşte bir örnek:
<Transition name="bounce">
<p v-if="show" style="text-align: center;">
Merhaba burada biraz zıplayan metin var!
</p>
</Transition>
.bounce-enter-active {
animation: bounce-in 0.5s;
}
.bounce-leave-active {
animation: bounce-in 0.5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.25);
}
100% {
transform: scale(1);
}
}
Özel Geçiş Sınıfları
Ayrıca `` bileşenine aşağıdaki öznitelikleri geçirerek özel geçiş sınıfları belirtebilirsiniz:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
Bunlar geleneksel sınıf adlarını geçersiz kılacaktır. Bu, Vue'nun geçiş sistemini, Animate.css gibi mevcut bir CSS animasyon kütüphanesi ile birleştirmek istediğinizde özellikle faydalıdır:
<!-- Animate.css'in sayfada dahil edildiğini varsayıyoruz -->
<Transition
name="custom-classes"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
>
<p v-if="show">merhaba</p>
</Transition>
Geçişler ve Animasyonları Birlikte Kullanma
Vue'nun bir geçişin ne zaman sona erdiğini bilmek için olay dinleyicileri eklemesi gerekir. Bu, uygulanan CSS kurallarının türüne bağlı olarak transitionend veya animationend olabilir. Eğer yalnızca birini kullanıyorsanız, Vue otomatik olarak doğru türü tespit edebilir.
Ancak bazı durumlarda, örneğin bir CSS animasyonunun Vue tarafından tetiklenmesi ve üzerine bir CSS geçiş etkisi olması gibi, her ikisini de aynı öğede bulundurmak isteyebilirsiniz. Bu durumda, Vue'nun dikkat etmesini istediğiniz türü açıkça belirlemeniz gerekir ve type özniteliğini, ya animation ya da transition değerine sahip olacak şekilde geçirmeniz gerekir:
<Transition type="animation">...</Transition>
İç İçe Geçişler ve Açık Geçiş Süreleri
Geçiş sınıfları yalnızca `` bileşenindeki doğrudan çocuk öğeye uygulanır, ancak iç içe CSS seçicileri kullanarak iç içe öğeleri geçiş yapabiliriz:
<Transition name="nested">
<div v-if="show" class="outer">
<div class="inner">
Merhaba
</div>
</div>
</Transition>
/* iç içe öğeleri hedefleyen kurallar */
.nested-enter-active .inner,
.nested-leave-active .inner {
transition: all 0.3s ease-in-out;
}
.nested-enter-from .inner,
.nested-leave-to .inner {
transform: translateX(30px);
opacity: 0;
}
/* ... gerekli diğer CSS eksik */
Girişte içe geçmiş öğeye bir geçiş gecikmesi de ekleyebiliriz, bu da sıralı bir giriş animasyonu dizisi oluşturur:
/* içe geçmiş öğenin girişini sıralı etki için geciktirin */
.nested-enter-active .inner {
transition-delay: 0.25s;
}
Ancak bu küçük bir sorunu beraberinde getirir. Varsayılan olarak, `bileşeni geçişin ne zaman sona erdiğini otomatik olarak anlamaya çalışır ve bunu kök geçiş öğesindeki **ilk**transitionendveyaanimationend` olayı dinleyerek yapar. İç içe bir geçişte, istenen davranış, tüm iç öğelerin geçişlerinin sona ermesini beklemektir.
Böyle durumlarda, `bileşenindeduration` özniteliğini kullanarak açık bir geçiş süresi (milisaniye cinsinden) belirtebilirsiniz. Toplam süre, iç öğenin gecikmesi ile geçiş süresinin toplamına eşit olmalıdır:
<Transition :duration="550">...</Transition>
Performans Dikkatleri
Üstte verilen animasyonların çoğunun transform ve opacity gibi özellikler kullandığını fark edebilirsiniz. Bu özellikleri animasyon yapmak verimlidir çünkü:
- Animasyon sırasında belge düzenini etkilemezler, bu nedenle her animasyon karesinde pahalı CSS düzen hesaplamalarını tetiklemezler.
- Çoğu modern tarayıcı,
transformanimasyonu yaparken GPU donanım hızlandırmasından yararlanabilir.
Buna karşın, height veya margin gibi özellikler CSS düzenini tetikleyecek, bu nedenle animasyon yapmak için daha pahalıdır ve dikkatle kullanılmalıdır.