NextJS Uygulamasına Solana Cüzdan Adaptörü Eklemek
Bu kılavuz, Solana cüzdan adaptörünü NextJS'e entegre etme sürecinden geçmenize ve uygulamanızda Solana cüzdanlarını kullanmanıza yardımcı olacaktır.
Şunları kapsayacağız:
- Yeni bir Next.js projesi oluşturma
- Solana cüzdan adaptörü bağımlılıklarını yükleme
- Next.js uygulamanızda Solana cüzdan adaptörünü kurma
- Bir cüzdanı bağlama butonu ekleme
useConnectionveuseWalletkancalarını kullanarak diğer Next.js sayfalarında cüzdan bağlamasını kullanma
Not: Solana cüzdan adaptörü, önceden yapılandırılmış bir hızlandırılmış üretim NextJS projesi hızlı bir şekilde oluşturmanıza olanak tanır. Bunu,
npx create-solana-dapp@latestCLI aracı kullanarak yapabilirsiniz. Bu araç, özel bir Solana dApp iskeleti oluşturmanıza olanak tanır ve özelleştirilmiş mantığınızı eklemeniz için hazırda bekleyen önceden yapılandırılmış Solana program şablonları içerir.
1. Next.js Projesi Oluşturma
Next.js, tam yığın web uygulamaları geliştirmek için bir React çerçevesidir. Kullanıcı arayüzlerini oluşturmak için React bileşenlerini ve ek özellikler ve optimizasyonlar için Next.js'i kullanırsınız.
Bir Next.js uygulaması oluşturmak için Node.js'i yüklemeniz gerekecektir.
Bize temel bir iskelet oluşturacak bu komutu çalıştırabiliriz:
npx create-next-app@latest
Proje adı, Typescript, ESlint, Tailwind CSS, src dizini, App yönlendiricisini kullanma ve varsayılan içe aktarma takma adını özelleştirme gibi konularda sizden sorular soracaktır. Bu kılavuz için şu anda varsayılan ve önerilen tüm seçenekleri kullanacağız; App yönlendiricisini de dahil.
İskeleti oluşturduktan sonra dizin yapısı şöyle görünecektir:
├── src
│ └── app
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
2. Solana Cüzdan Adaptörünü Yükleme
Uygulamanız kullanıcılarının kendi favori Solana cüzdanlarını bağlayabilmesi için, çeşitli Solana cüzdan adaptörü paketlerini yükleyip kullanmamız gerekecek. Bu paketler, Solana cüzdanlarını NextJS uygulamamıza entegre etmek için gereken temel işlevleri, kancaları ve React bileşenlerini içerir.
Daha iyi bir bileşen oluşturulabilirliği ve daha küçük üretim yapılarını sağlamak için "standart cüzdan adaptörü" işlevselliği birkaç farklı pakete bölünmüştür:
@solana/wallet-adapter-base, kullanıcının yüklediği cüzdanları tespit eden ve cüzdandan işlem imzalayan/gönderen işlevler içerir.@solana/wallet-adapter-react, kullanıcının cüzdan durumunu yönetmeye yardımcı olacak işlevsellik içerir veuseConnectionveuseWalletgibi kancalara erişim sağlar.@solana/wallet-adapter-react-ui, cüzdan işlemleriyle ilgili birkaç temel UI bileşeni sağlar; bunlar arasında cüzdan bağla/ayır butonu ve cüzdan seçim modalının bağlamları ile sağlayıcıları bulunur.
Bu paketleri, tercih ettiğiniz node paket yöneticisini kullanarak Next.js projenize yükleyin:
npm install @solana/web3.js@1 \
@solana/wallet-adapter-base \
@solana/wallet-adapter-react \
@solana/wallet-adapter-react-ui \
@solana/wallet-adapter-wallets
3. Next.js Uygulamanızda Cüzdan Adaptörü Kurma
Bu bölüm, Next.js uygulamanızı gelecek sayfalarınızda Solana cüzdan özelliklerini kullanabilmeniz için ayarlamanıza yardımcı olacaktır.
Bir components klasörü oluşturun ve AppWalletProvider.tsx adında bir dosya ekleyin. Bu dosyanın içeriğini, kök düzen dosyasında kullanılmak üzere dışa aktaracağız.
Klasör yapınız şöyle görünmelidir:
├── src
│ └── app
│ ├── components
│ │ └── AppWalletProvider.tsx
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
AppWalletProvider.tsx
Bu dosyanın amacı, tüm bağlamın alt bileşenlerinde kullanılacak verileri "teleport" etmeye yardımcı olacak bir bağlam sağlayıcı olarak bir React bileşeni dışa aktarmaktır. Bu, bu bağlamın çocuklarının tüm Solana cüzdan adaptörü işlevselliğine kolay erişim sağlamasına ve uygulamanız içinde kullanıcı cüzdan etkileşimlerini kolaylaştırmasına olanak tanır.
Not: Oluşturduğumuz bu
AppWalletProvider.tsxdosyası, istemci tarafında sunulacaktır, SUNUCU tarafında değil. Bu nedenle, NextJS'in bağlamımızı ve çocuk bileşenlerimizi istemci tarafında oluşturmak için dosyanın üst kısmına"use client"direktifini eklememiz gerekiyor.
İlk olarak, dosyaya tüm bağımlılıkları içe aktarmamız gerekecek; bunun yanında connectionProvider ve WalletProvider gibi cüzdan adaptörü paketlerinden standart bağlam sağlayıcılarını da ekleyeceğiz.
WalletAdapterNetwork,mainnet-beta,testnetvedevnetgibi varsayılan ağ değerlerini tanımlayan bir enum'dur.@solana/wallet-adapter-baseiçindekiWalletModalProvider, "cüzdanı bağla" butonunun bağlamını içerir. Bu buton, kullanıcılarınızın uygulamanıza bağlanmak için Solana cüzdanlarını seçmelerine olanak tanıyan cüzdan bağlama modal bileşeninin görünürlüğünü değiştirmelerine yardımcı olur.UnsafeBurnerWalletAdapter, cüzdanları test etmek için cüzdan adaptörü bakımcıları tarafından sunulan bir React bileşenidir. Bu Burner Wallet, başlangıç paketlerinde kullanılan varsayılan cüzdan adaptörüdür. Bu adaptör, Cüzdan Adaptörü arayüzünü uygular ancak mesajları imzalamak için güvensiz bir yerel anahtar çifti kullanır.
Standart cüzdan adaptörü UI bileşenlerini kullandığımızdan, bu React bileşenlerinin düzgün bir şekilde görüntülenmesi için gerekli standart CSS stillerini içe aktarmamız gerekecek. Bu stillerin her biri kolayca özelleştirilebilir.
Bu bağımlılıkları içe aktaralım ve kurduğumuz bağlam/sağlayıcı bileşeninde daha fazla kullanmayı amaçlayalım:
"use client";
import React, { useMemo } from "react";
import {
ConnectionProvider,
WalletProvider,
} from "@solana/wallet-adapter-react";
import { WalletAdapterNetwork } from "@solana/wallet-adapter-base";
import { WalletModalProvider } from "@solana/wallet-adapter-react-ui";
import { clusterApiUrl } from "@solana/web3.js";
// import { UnsafeBurnerWalletAdapter } from "@solana/wallet-adapter-wallets";
// Varsayılan stiller, uygulamanız tarafından değiştirilebilir
require("@solana/wallet-adapter-react-ui/styles.css");
Desteklenen cüzdanlar ve "cüzdan standartı"
Uygulamanız içinde kullanıcıların kullanmak isteyeceği çeşitli Solana cüzdanlarını desteklemenin iki yolu vardır:
- Cüzdan-standart uygulamasına sahip cüzdanlar. Bu cüzdanlar,
@solana/wallet-adapter-baseile otomatik tespit edilir ve kullanıcıların uygulamalarında kullanmaları için ek bir kod eklemenizi gerektirmez. - Eski cüzdan adaptörleri ile cüzdanlar, bir npm paketine dahil edilmiştir. Bu cüzdanları uygulamanızda desteklemek için, her bir cüzdanın eski adaptörünü yükleyip uygulamanıza dahil etmeniz gerekecektir.
En popüler Solana cüzdanları, zaten cüzdan-standart'a uymaktadır ve uygulamanız içinde bu popüler Solana cüzdanlarını kullanmak için özel bir şey yapmanıza gerek yoktur. Otomatik olarak çalışacaklar ve kullanıcılarınıza gösterilecektir (aşağıdaki
Solana Mobil Stack Cüzdan Adaptörü dahil).
Eğer kullanıcılarınızın uygulamanızda desteklemesini istediği belirli, standart dışı bir cüzdan varsa, o zaman eski adaptörünü manuel olarak eklemeyi öneriyoruz.
AppWalletProvider'ı Ayarlama
AppWalletProvider bileşenimiz, istediğimiz RPC uç noktası aracılığıyla istenen Solana ağ kümesine (yani devnet, mainnet-beta vb.) bağlantıyı sağlamak için kullanılacaktır. Bu RPC uç noktası, uygulamamızın işlemleri göndereceği yerdir. Buradaki kılavuzda, devnet ağ kümesini kullanacak şekilde kodlanmıştır.
Bu örnekte ayrıca, wallets adında bir dizi tanımlıyoruz. Bu dizi, uygulamanızda ithal edip desteklemek istediğiniz herhangi bir eski cüzdan adaptör cüzdanını içermektedir. Ancak, muhtemelen bu dizide herhangi bir girişe ihtiyacınız yok.
// buraya ithalatlar
export default function AppWalletProvider({
children,
}: {
children: React.ReactNode;
}) {
const network = WalletAdapterNetwork.Devnet;
const endpoint = useMemo(() => clusterApiUrl(network), [network]);
const wallets = useMemo(
() => [
// burada eski cüzdan adaptörlerini manuel olarak ekleyin
// new UnsafeBurnerWalletAdapter(),
],
[network],
);
return (
<ConnectionProvider endpoint={endpoint}>
<WalletProvider wallets={wallets} autoConnect>
<WalletModalProvider>{children}</WalletModalProvider>
</WalletProvider>
</ConnectionProvider>
);
}
endpoint ve wallets değişkenlerini cüzdan adaptörü paketleri tarafından sağlanan ConnectionProvider ve WalletProvider'a prop olarak geçiriyoruz. autoConnect prop'u, uygulamanızın bir kullanıcının uygulamanız yüklendiğinde daha önce bağlı olduğu cüzdana otomatik bağlanma girişiminde bulunup bulunmayacağını belirler.
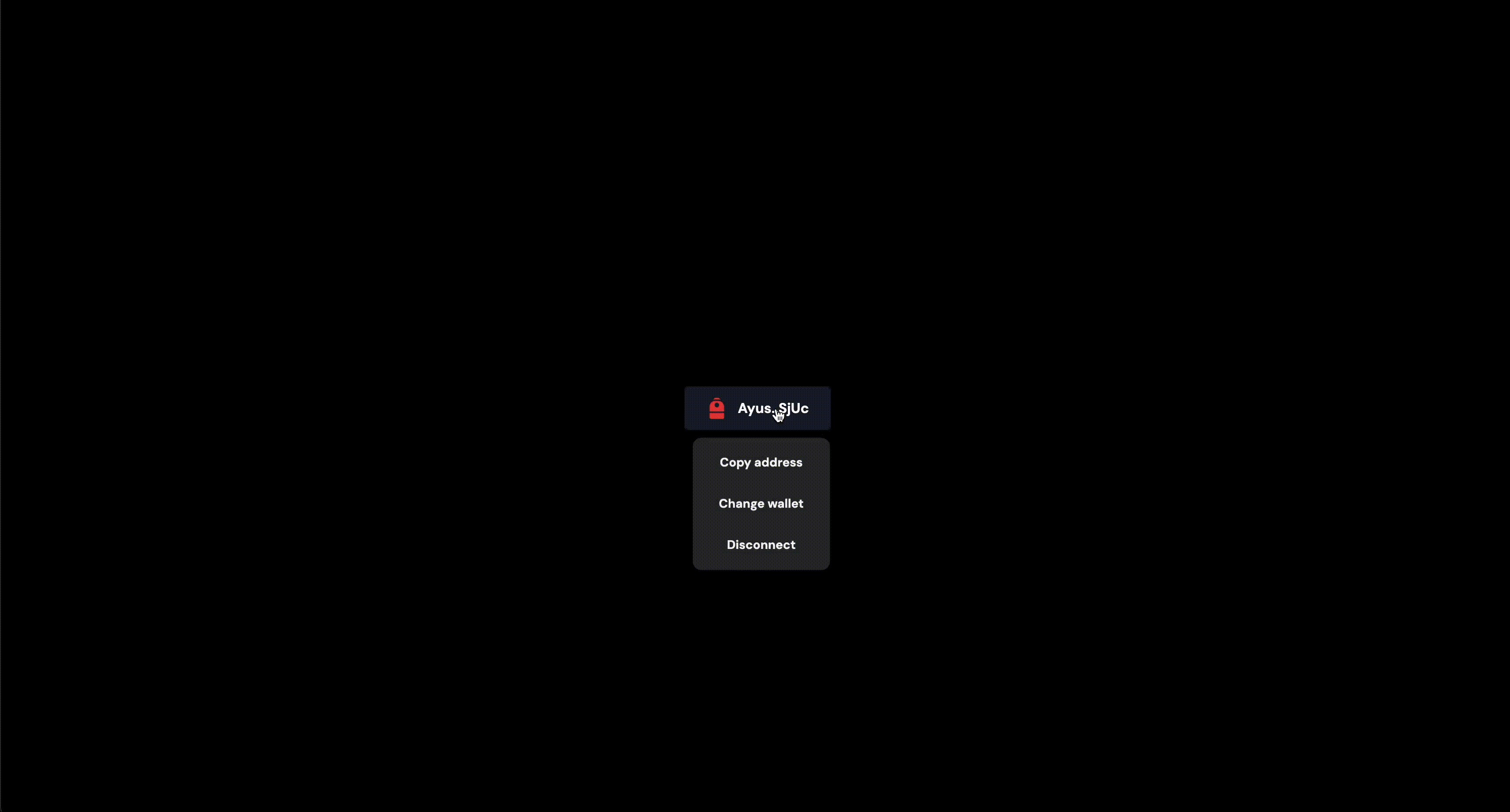
WalletModalProvider, kullanıcılara mevcut ve yüklenmiş cüzdanlar listesinden seçim yapmalarına yardımcı olan WalletModal adlı bir bileşene sahiptir. Bu sağlayıcı, çocuk bileşenlerinde bu modalın görünürlüğünü kontrol etmeye yardımcı olur.
Uygulamanızı AppWalletAdapter ile Sarmalama
AppWalletAdapter bağlamımız ayarlanmış ve kullanıma hazır olduğuna göre, uygulamamızı bu bağlamla sarmalayarak API'lerinin, kancalarının ve durumunun uygulamamızın geri kalanında ve çocuk sayfalarda erişilebilir olmasını sağlamalıyız.
Kök layout.tsx dosyanız içinde AppWalletAdapter sağlayıcınızı içe aktarın ve uygulamanızın children'larını AppWalletAdapter bileşeninin çocukları olarak geçirin:
import AppWalletProvider from "./components/AppWalletProvider";
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
<AppWalletProvider>{children}</AppWalletProvider>
</body>
</html>
);
}
Yukarıdaki adımları tamamladıktan ve AppWalletAdapter düzgün bir şekilde ayarlandıktan sonra, NextJS uygulamanız kullanıcı cüzdanlarıyla etkileşimde bulunmaya hazırdır.
4. Cüzdanı Bağlama Butonu
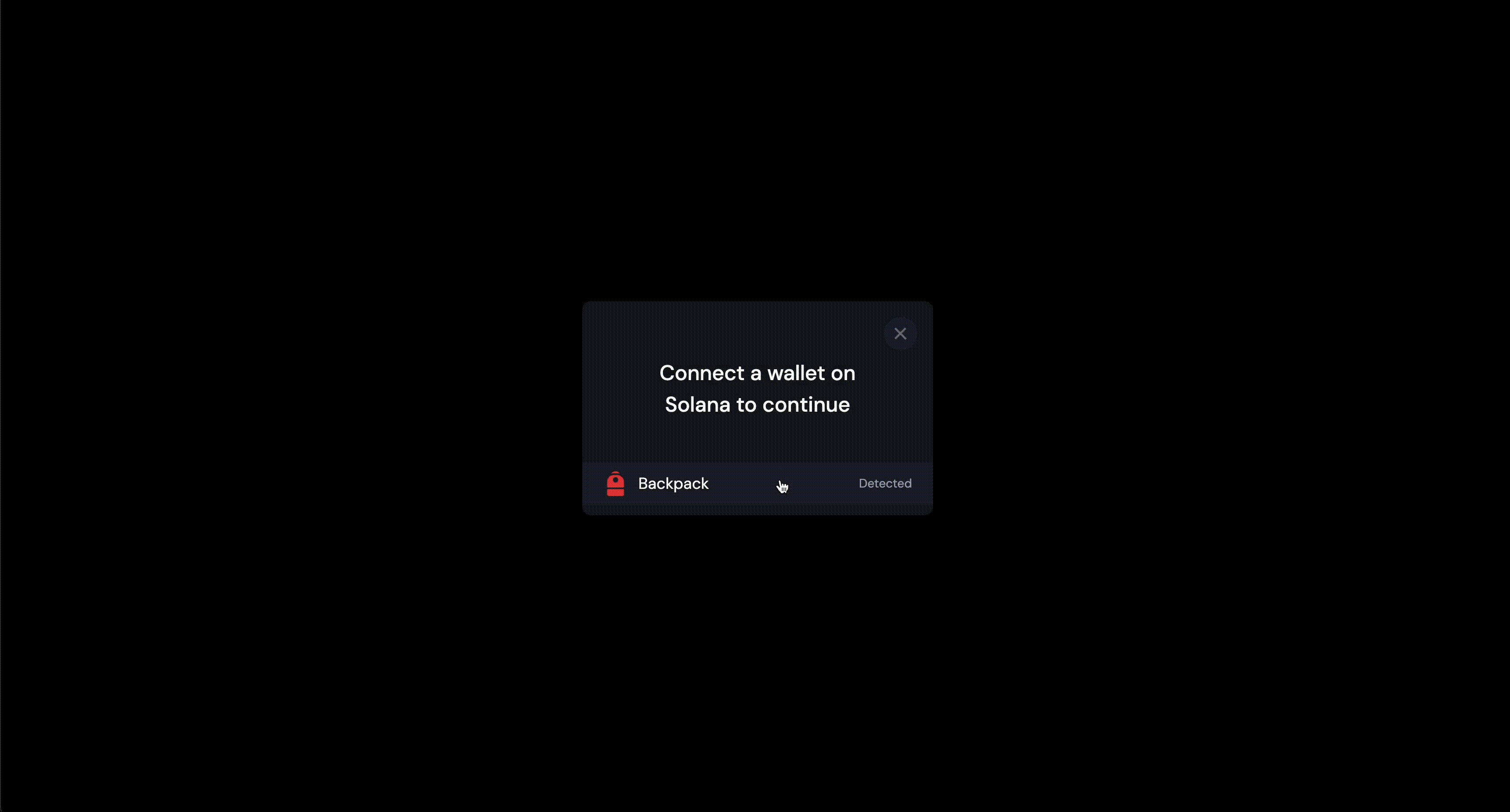
"Cüzdanı Bağla" butonu, kullanıcıların "cüzdan seç modalını" açmasına ve uygulamanıza bağlanmak için istedikleri Solana cüzdanını seçmelerine olanak tanıyan yaygın bir bileşendir.
Geliştiriciler genellikle bu cüzdan bağlama butonu bileşenini, bağlama butonunun görünür ve erişilebilir olmasını sağlamak için temel üst öğe bileşenlerine eklerler. Bu, kullanıcıların uygulamanızın herhangi bir yerinde cüzdanlarını kolayca bağlamalarını sağlarken. Ancak, bu kılavuzun basitliği için, cüzdan bağlantısını ana sayfaya ekliyoruz:
app klasörünüzün kökünde bulunan page.tsx dosyanızda, @solana/wallet-adapter-react-ui'dan WalletMultiButton'ı içe aktarın. Ardından, bu buton bileşenini ana sayfa bileşeninizden döndürebilirsiniz.
"use client";
import { WalletMultiButton } from "@solana/wallet-adapter-react-ui";
export default function Home() {
return (
<main className="flex items-center justify-center min-h-screen">
<div className="border hover:border-slate-900 rounded">
<WalletMultiButton style= />
</div>
</main>
);
}
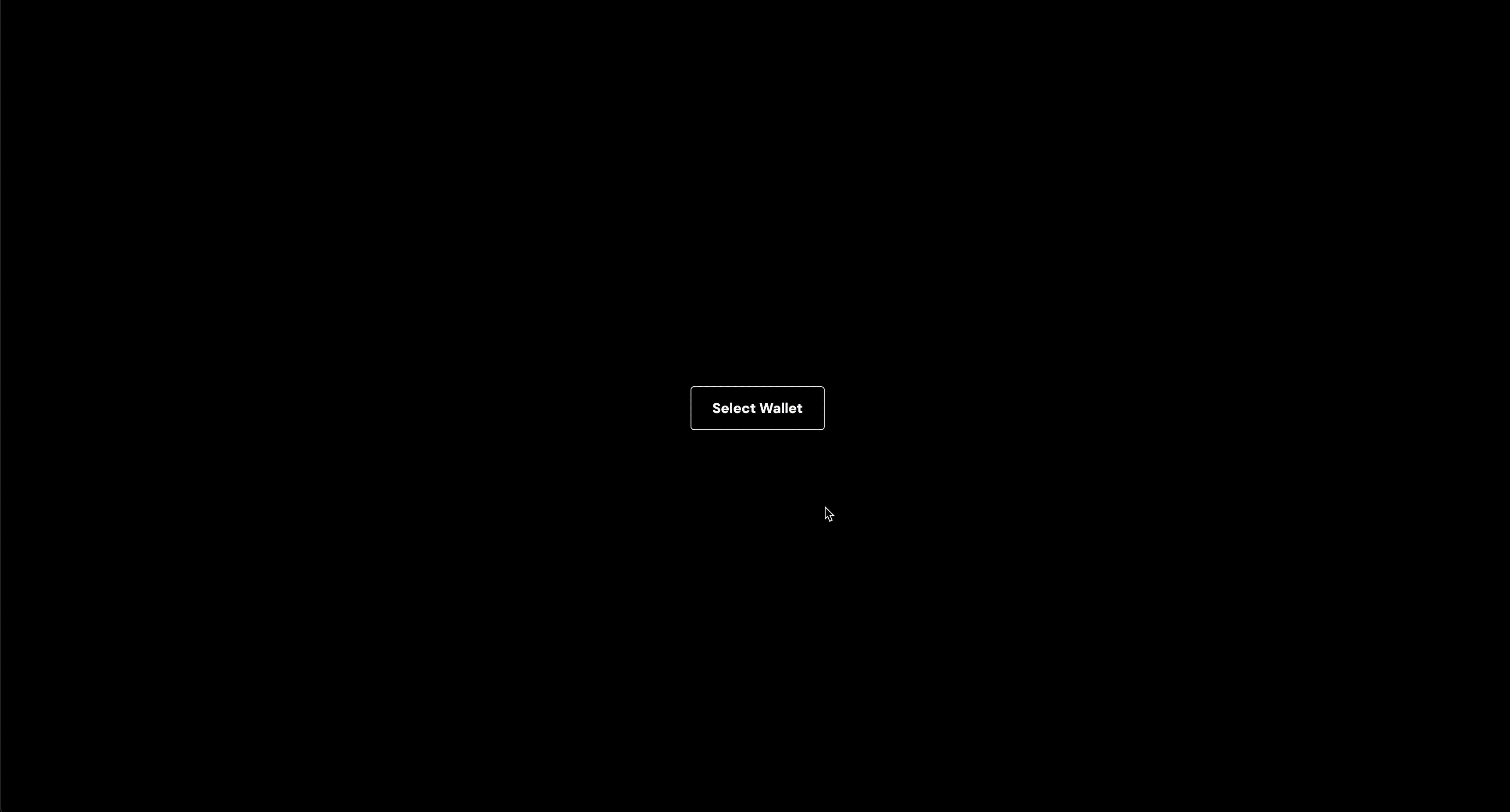
Şimdi geliştirme sunucunuzu başlatın ve web sitenizin tarayıcınızda sunulduğunu görün:
❯ npm run dev
> my-app@0.1.0 dev
> next dev
▲ Next.js 14.1.3
- Local: http://localhost:3000
✓ Ready in 3.1s
Aşağıda, cüzdan adaptörü paketlerinden sağlanan varsayılan stillerle birlikte tarayıcınızdaki çıktının nasıl görünmesi gerektiğine dair bir demo bulunmaktadır:

5. useWallet ve useConnection Kancaları
Uygulamanızın, kullanıcıların Solana cüzdanlarıyla etkileşimi genellikle useWallet ve useConnection kancaları aracılığıyla gerçekleşir; bu kancalar cüzdan adaptörü paketleri tarafından sağlanır ve AppWalletAdapter bağlamınızın tüm çocuk bileşenlerine erişilebilir.
@solana/wallet-adapter-react paketinden, uygulamanızın istemci tarafında AppWalletAdapter bağlamının bir çocuğu olan her yerde kullanılabilen useWallet ve useConnection adı verilen iki kancayı içe aktarabilirsiniz. Bu örnekte, bu kancalar tüm uygulamanız için geçerlidir.
useWalletkancası, cüzdanınpublicKey'si gibi detayları ve cüzdanınbağlanıyormu yoksabağlımı olduğunu içerir.useConnectionkancası, uygulamanızın Solana blockchain'ine RPC uç noktanız aracılığıyla bağlanmasını sağlar.
Not: Solana, JSON-RPC 2.0 spesifikasyonunu kullanır; bu, taşımaya bağımlı değildir ve HTTP, HTTPS, WebSocket, TCP ve diğer taşıma yöntemleri üzerinden uygulanabilir. Bu,
useConnectionkancası tarafından döndürülenconnectionnesnesini kullanarak WebSocket bildirimleri veya HTTP istekleri gönderebileceğiniz anlamına gelir.
Airdrop Gerçekleştirme
İşte useConnection ve useWallet kancalarından connection ve publicKey'yi kullanarak bir devnet SOL airdrop'u almanın bir örneği.
Bu getAirdropOnClick fonksiyonu, blockhash almak için getLatestBlockhash RPC yöntemini kullanır. Ayrıca, connection üzerinden requestAirdrop fonksiyonu ile işlem imzasını alır. Airdrop'un başarılı olduğunu ve SOL'un kullanılabilir olduğunu garanti etmek için işlemin doğrulandığını ve bloğa eklendiğini doğrulayabiliriz.
const { connection } = useConnection();
const { publicKey } = useWallet();
const getAirdropOnClick = async () => {
try {
if (!publicKey) {
throw new Error("Cüzdan Bağlı Değil");
}
const [latestBlockhash, signature] = await Promise.all([
connection.getLatestBlockhash(),
connection.requestAirdrop(publicKey, 1 * LAMPORTS_PER_SOL),
]);
const sigResult = await connection.confirmTransaction(
{ signature, ...latestBlockhash },
"confirmed",
);
if (sigResult) {
alert("Airdrop onaylandı!");
}
} catch (err) {
alert("Airdrop için oran sınırına sahipsiniz");
}
};
Cüzdan Bakiyesi Alma
İşte useConnection ve useWallet kancalarını kullanarak bağlı cüzdanın SOL bakiyesini almanın bir örneği.
getBalance, connection nesnesinden herhangi bir Solana hesabının (bir kullanıcının cüzdanı gibi) SOL bakiyesini almak için çağırabileceğiniz bir RPC HTTP yöntemidir. Bu fonksiyonu setTimeout ile çağırmak, her 10 saniyede bir bakiyeyi sürekli kontrol etmek için uygundur:
const [balance, setBalance] = useState<number>(0);
useEffect(() => {
if (publicKey) {
(async function getBalanceEvery10Seconds() {
const newBalance = await connection.getBalance(publicKey);
setBalance(newBalance / LAMPORTS_PER_SOL);
setTimeout(getBalanceEvery10Seconds, 10000);
})();
}
}, [publicKey, connection, balance]);
Bir Sayfada Cüzdan ile Etkileşim
Bu tür işlevlerle ve cüzdan adaptörü paketlerinde sağlananlarla, kullanıcının cüzdanının bağlı olup olmadığını tespit edebilir, bağlanılan ağda devnet veya SOL almak için bir buton oluşturabilir ve daha fazlasını yapabilirsiniz.
Artık bu kancaları ve yukarıda tartıştığımız özel işlevleri kullanarak kullanıcıların istedikleri Solana cüzdanlarıyla etkileşime girmelerini sağlamak için yeni bir sayfa oluşturalım:
app klasörü içinde bir klasör oluşturun ve adını address koyun. O klasör içinde page.tsx adında bir dosya oluşturun. Bu örnekte, yeni sayfamız src/app/address/page.tsx konumunda olacaktır:
├── src
│ └── app
│ ├── address
│ │ └── page.tsx
│ ├── components
│ │ └── AppWalletProvider.tsx
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
Yeni sayfanız içinde, kullanıcıya, Solana cüzdanlarıyla etkileşime girmesi için yukarıda tartıştığımız işlevleri ve kancaları kullanarak oluşturduğumuz kodu ekleyelim:
"use client";
import { useConnection, useWallet } from "@solana/wallet-adapter-react";
import { LAMPORTS_PER_SOL } from "@solana/web3.js";
import { useEffect, useState } from "react";
export default function Address() {
const { connection } = useConnection();
const { publicKey } = useWallet();
const [balance, setBalance] = useState<number>(0);
// buraya `getAirdropOnClick` fonksiyonu için kod
// buraya `getBalanceEvery10Seconds` ve useEffect kodu
return (
<main className="flex min-h-screen flex-col items-center justify-evenly p-24">
{publicKey ? (
<div className="flex flex-col gap-4">
<h1>Public anahtarınız: {publicKey?.toString()}</h1>
<h2>Bakiyeniz: {balance} SOL</h2>
<div>
<button
onClick={getAirdropOnClick}
type="button"
className="text-gray-900 bg-white border border-gray-300 focus:outline-none hover:bg-gray-100 focus:ring-4 focus:ring-gray-100 font-medium rounded-lg text-sm px-5 py-2.5 me-2 mb-2 dark:bg-gray-800 dark:text-white dark:border-gray-600 dark:hover:bg-gray-700 dark:hover:border-gray-600 dark:focus:ring-gray-700"
>
Airdrop Al
</button>
</div>
</div>
) : (
<h1>Cüzdan bağlı değil</h1>
)}
</main>
);
}
Ana sayfada cüzdan bağlandığında adres sayfanızın görünümü aşağıdaki gibi olacaktır.

Sonraki Adımlar
useWalletkancasını kullanarak, kullanıcının bağlı Solana cüzdanını işlem imzalamak veya uygulamanın sağladığı düz bir mesajı imzalamalarını istemek için tetikleyebilirsiniz.connectionnesnesinden (via theuseConnectionhook) herhangi bir RPC yöntemini çağırabilirsiniz.Ayrıca, Jupiter yaratıcılarının sağladığı Unified Wallet Kit ile göz atabilirsiniz. Bu, geliştiricilere en iyi Solana cüzdan entegrasyon deneyimini sağlamak ve kullanıcılarınız için en iyi cüzdan deneyimini sunmayı hedefleyen açık kaynaklı bir cüzdan adaptörü alternatifidir.
Yeni bir uygulama veya proje oluşturuyorsanız, kullanıcılarınız için önceden yapılandırılmış Solana cüzdan adaptörü içeren bir iskelet oluşturmak için create-solana-dapp CLI aracını da kullanabilirsiniz. Yeni bir uygulama oluşturmak için terminalinizde CLI aracını çalıştırın:
npx create-solana-dapp@latest
Sizden ortak bilgileri (proje adı ve istenen ön yüz çerçevesi gibi) istemekte ve ardından kullanıcılarınız için tamamen yapılandırılmış, Solana cüzdan adaptörü ile hazır bir özel proje oluşturacaktır.