Araçlar
Araçlar
Çevrimiçi Deneyin
Vue SFC'lerini denemek için bilgisayarınıza hiçbir şey yüklemenize gerek yok - tarayıcıda bunu yapmanıza olanak tanıyan çevrimiçi oyun alanları vardır:
- Vue SFC Oyun Alanı
- Her zaman en son derlemeden dağıtılır
- Bileşen derleme sonuçlarını incelemek için tasarlanmıştır
- StackBlitz'te Vue + Vite
- Tarayıcıda gerçek Vite geliştirme sunucusu çalıştıran IDE benzeri bir ortam
- Yerel kurulum için en yakın seçenek
Ayrıca hata raporlarınızda yeniden üretimler sağlamak için bu çevrimiçi oyun alanlarını kullanmanız önerilir.
Proje iskeletleri
Vite
Vite hafif ve hızlı bir derleme aracıdır ve birinci sınıf Vue SFC desteği sunar. Evan You tarafından oluşturulmuştur ve aynı zamanda Vue'nun yazarıdır!
Vite + Vue ile başlamak için, basit bir şekilde şu komutu çalıştırın:
$ npm create vue@latest
$ pnpm create vue@latest
# Modern Yarn (v2+) için
$ yarn create vue@latest
# Yarn ^v4.11 için
$ yarn dlx create-vue@latest
$ bun create vue@latest
Bu komut, resmi Vue proje iskeletlendirme aracı olan create-vue'yi yükleyecek ve çalıştıracaktır.
- Vite hakkında daha fazla bilgi edinmek için Vite belgelerine göz atın.
- Vite projesinde Vue'ya özgü davranışları yapılandırmak için, örneğin Vue derleyicisine seçenekler geçmek, @vitejs/plugin-vue belgelerine göz atın.
Yukarıda bahsedilen her iki çevrimiçi oyun alanı da dosyaları Vite projesi olarak indirme desteği sunmaktadır.
Vue CLI
Vue CLI Vue için resmi webpack tabanlı araçtır. Şu anda bakım modundadır ve özel webpack'a özgü özelliklere bağlı olmadığınız sürece yeni projelere Vite ile başlamanızı öneririz. Vite, çoğu durumda daha iyi bir geliştirici deneyimi sunacaktır.
Vue CLI'den Vite'ye geçiş hakkında bilgi için:
Tarayıcıda Şablon Derleme Üzerine Not
Vue'yu bir derleme adımı olmadan kullanırken, bileşen şablonları ya sayfanın HTML'sinde doğrudan ya da iç içe geçmiş JavaScript dizeleri olarak yazılır. Bu tür durumlarda, Vue'nun anında şablon derlemesi yapabilmesi için şablon derleyicisini tarayıcıya göndermesi gerekir. Öte yandan, şablonları bir derleme adımı ile önceden derlerseniz derleyici gereksiz hale gelecektir. İstemci paket boyutunu azaltmak için, Vue farklı kullanım senaryolarına yönelik optimize edilmiş farklı "yapıları" sağlar.
vue.runtime.*ile başlayan yapı dosyaları sadece çalışma zamanı yapılarıdır: bunlar derleyiciyi içermez. Bu yapılar kullanıldığında, tüm şablonların bir derleme adımı ile önceden derlenmesi gerekir..runtimeiçermeyen yapı dosyaları tam yapılardır: bunlar derleyiciyi içerir ve şablonları doğrudan tarayıcıda derleme desteği sunar. Ancak, yükü yaklaşık ~14kb artıracaktır.
Varsayılan araç kurulumlarımız, tüm SFC'lerdeki şablonların önceden derlenmesi nedeniyle sadece çalışma zamanı yapısını kullanır. Eğer bir derleme adımı ile bileşen şablonu derlemesine ihtiyacınız varsa, yapım aracını vue'yi vue/dist/vue.esm-bundler.js olarak takas edecek şekilde yapılandırarak bunu gerçekleştirebilirsiniz.
Herhangi bir derleme adımı olmadan kullanım için daha hafif bir alternatif arıyorsanız, petite-vue'ye göz atın.
IDE Desteği
Tavsiye edilen IDE kurulumu VS Code + Vue - Resmi uzantı (önceden Volar). Uzantı, sözdizimi vurgulama, TypeScript desteği ve şablon ifadeleri ve bileşen özellikleri için intellisense sağlar.
ipucuVue - Resmi uzantı, önceki resmi Vue 2 uzantımız olan Vetur'un yerini alır. Eğer şu anda Vetur yüklüyse, Vue 3 projelerinde devre dışı bıraktığınızdan emin olun.
WebStorm da Vue SFC'leri için mükemmel yerleşik destek sağlamaktadır.
Dil Servisi Protokolü (LSP) desteği sunan diğer IDE'ler, LSP aracılığıyla Volar'ın ana işlevlerini de kullanabilir:
Tarayıcı Geliştirici Araçları
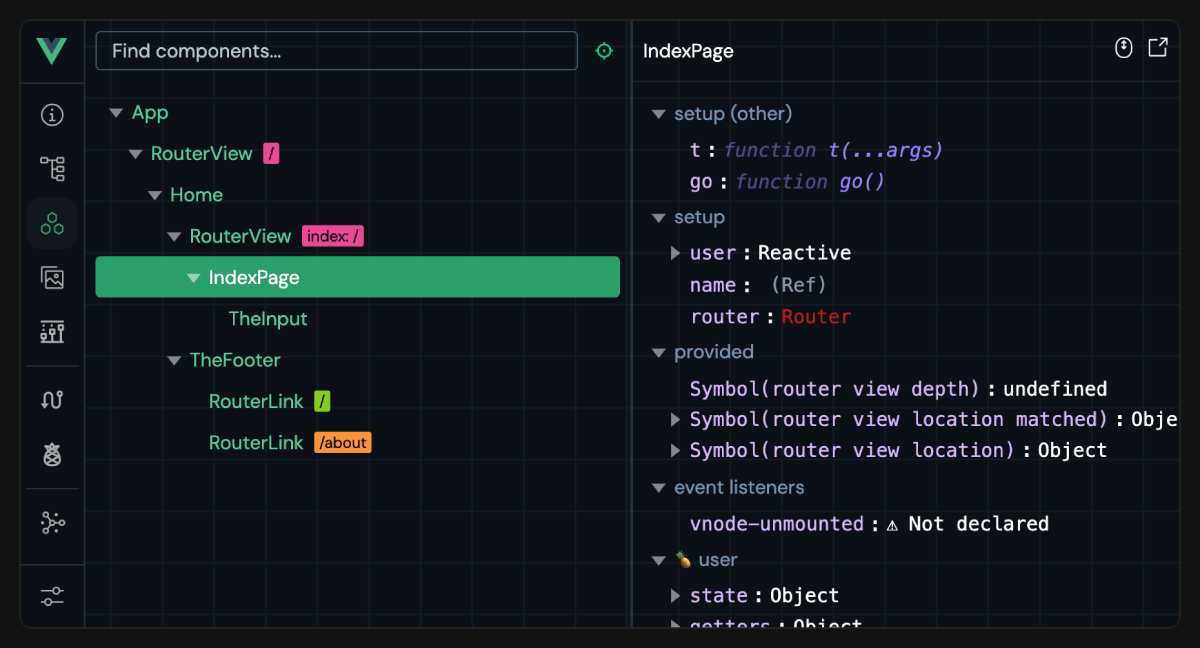
Vue tarayıcı geliştirici araçları uzantısı, bir Vue uygulamasının bileşen ağaçlarını keşfetmenize, bireysel bileşenlerin durumunu denetlemenize, durum yönetimi olaylarını takip etmenize ve performansı profil çıkartmanıza olanak tanır.

TypeScript
Ana makale: TypeScript ile Vue Kullanımı.
Vue - Resmi uzantı, `` bloklarını kullanarak SFC'ler için tür kontrolü sağlar; bunu şablon ifadeleri ve bileşenler arası özellik doğrulaması da dahil olmak üzere yapar.
vue-tsckullanarak aynı tür kontrolünü komut satırında gerçekleştirmek veya SFC'ler içind.tsdosyaları oluşturmak için kullanın.
Test Etme
Ana makale: Test Kılavuzu.
Cypress E2E testler için önerilmektedir. Ayrıca Cypress Bileşen Test Koşucusu aracılığıyla Vue SFC'leri için bileşen testleri yapımında da kullanılabilir.
Vitest, hız odaklı Vue / Vite ekip üyeleri tarafından oluşturulmuş bir test koşucusudur. Vite tabanlı uygulamalar için birim / bileşen testleri için aynı anlık geri bildirim döngüsünü sağlamak üzere tasarlanmıştır.
Jest Vite ile vite-jest aracılığıyla çalıştırılabilir. Ancak, bu yalnızca mevcut Jest tabanlı test takımınızı Vite tabanlı bir kuruluşa geçirmeniz gerekiyorsa önerilir, çünkü Vitest benzer işlevleri çok daha verimli bir entegrasyon ile sunar.
Linting
Vue ekibi, SFC'ye özgü linting kurallarını destekleyen eslint-plugin-vue adlı bir ESLint eklentisi tutmaktadır.
Daha önce Vue CLI kullanan kullanıcılar, linters'ların webpack yükleyicileri aracılığıyla yapılandırıldığını görmeye alışık olabilirler. Ancak Vite tabanlı bir yapılandırma kullanırken, genel önerimiz şudur:
npm install -D eslint eslint-plugin-vueyükleyin ve ardındaneslint-plugin-vue'nin yapılandırma kılavuzuna göz atın.IDE uzantılarını yükleyin, örneğin VS Code için ESLint, böylece geliştirme sırasında düzenleyicinizde linter geri bildirim alırsınız. Bu, geliştirme sunucusunu başlatırken gereksiz linting maliyetini önlemeye de yardımcı olur.
Üretim derleme komutu sırasında ESLint'i çalıştırın, böylece üretime gitmeden önce tam linter geri bildirim alabilirsiniz.
(Opsiyonel) Git komutları ile değiştirilen dosyaları otomatik olarak lint etmek için lint-staged gibi araçlar ayarlayın.
Biçimlendirme
Vue - Resmi VS Code uzantısı, Vue SFC'leri için kutudan çıktığı gibi biçimlendirme sağlar.
Alternatif olarak, Prettier yerleşik Vue SFC biçimlendirme desteği sunar.
SFC Özel Blok Entegrasyonları
Özel bloklar, farklı istek sorguları ile aynı Vue dosyasına içe aktarımlar haline getirilir. Bu içe aktarma taleplerini işlemek için temel yapı aracına kalmıştır.
Vite kullanıyorsanız, uyumlu özel blokları yürütülebilir JavaScript'e dönüştürmek için özel bir Vite eklentisi kullanılmalıdır. Örnek
Vue CLI veya düz webpack kullanıyorsanız, eşleşen blokları dönüştürmek için bir webpack yükleyicisi yapılandırılmalıdır. Örnek
Daha Düşük Seviye Paketler
@vue/compiler-sfc
Bu paket, Vue ana monorepo'sunun bir parçasıdır ve her zaman ana vue paketi ile aynı sürümde yayınlanır. Ana vue paketi tarafından bir bağımlılık olarak dahil edilmiştir ve vue/compiler-sfc altında yönlendirilmiştir, böylece bunu tek başına yüklemenize gerek yoktur.
Paket, Vue SFC'lerini işlemek için daha düşük seviyeli yardımcı programlar sunar ve yalnızca özel araçlarda Vue SFC'lerini desteklemek isteyen araç yazarları için tasarlanmıştır.
Her zaman bu paketi vue/compiler-sfc derin içe aktarma yolu ile kullanmayı tercih edin; bu, sürümünün Vue çalışma zamanı ile senkronize olduğunu garanti eder.
@vitejs/plugin-vue
Vite'de Vue SFC desteği sağlayan resmi eklenti.
vue-loader
Webpack'te Vue SFC desteği sağlayan resmi yükleyici. Vue CLI kullanıyorsanız, Vue CLI'de vue-loader seçeneklerini değiştirme belgelerine de göz atın.