React Geliştirici Araçları
React Geliştirici Araçları'nı kullanarak React bileşenlerini inceleyebilir, özellikleri ve durumu düzenleyebilir ve performans sorunlarını tanımlayabilirsiniz.
- React Geliştirici Araçları'nın nasıl yükleneceği
Tarayıcı eklentisi {/browser-extension/}
React ile oluşturulmuş web sitelerini hata ayıklamanın en kolay yolu, React Geliştirici Araçları tarayıcı eklentisini yüklemektir. Bu, birkaç popüler tarayıcı için mevcuttur:
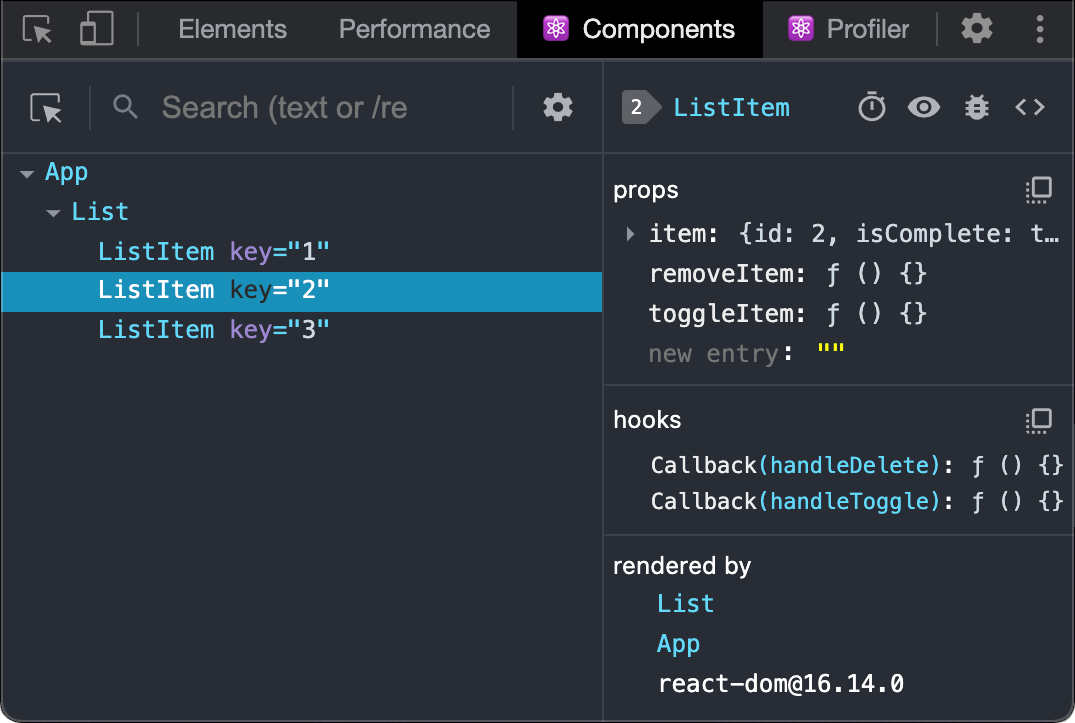
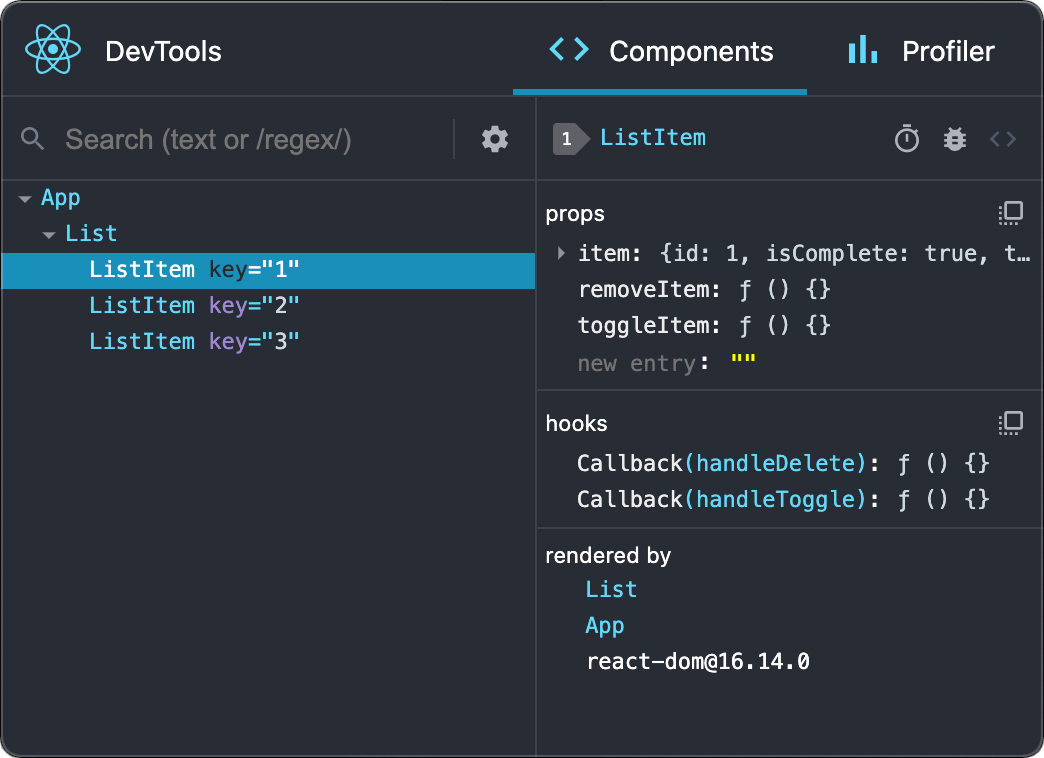
Artık, React ile oluşturulmuş bir web sitesini ziyaret ettiğinizde, Bileşenler ve Profil Aracı panellerini göreceksiniz.

Safari ve diğer tarayıcılar {/safari-and-other-browsers/}
Diğer tarayıcılar için (örneğin, Safari), react-devtools npm paketini yükleyin:
## Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
Daha sonra terminalden geliştirici araçlarını açın:
react-devtools
Sonra, web sitenizin bölümünün başına aşağıdaki etiketini ekleyerek web sitenizi bağlayın:
<html>
<head>
<script src="http://localhost:8097"></script>
Artık web sitenizi tarayıcıda yeniden yükleyin ve geliştirici araçlarında görüntüleyin.

Mobil (React Native) {/mobile-react-native/}
React Geliştirici Araçları, React Native ile oluşturulmuş uygulamaları incelemek için de kullanılabilir.
React Geliştirici Araçları'nı kullanmanın en kolay yolu, onu genel olarak yüklemektir:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtools
Daha sonra terminalden geliştirici araçlarını açın.
react-devtools
Bu, çalışan herhangi bir yerel React Native uygulamasıyla bağlanmalıdır.
Geliştirici araçları birkaç saniye sonra bağlanmazsa, uygulamayı yeniden yüklemeyi deneyin.
— Geliştirici Notu
React Native'de hata ayıklama hakkında daha fazla bilgi edinin.